Progettazione e creazione di prodotti e soluzioni digitali.
Software web, web game, siti e altre cose belle
Progettazione
Principi Agili e flusso di lavoro
Pratichiamo la
metodologia agile.
Da essa deriva molto del nostro attuale flusso di lavoro.
Crediamo quindi nell'efficacia di blocchi di lavori brevi e costanti (talvolta definite iterazioni)
in modo da contenere i costi per il cliente
e poter cambiare percorso di sviluppo qualora serva.
Il cliente è parte attiva dello sviluppo e non un mero mandante di un progetto da accettare a scatola chiusa.
Crediamo in un rapporto molto dinamico col cliente e in uno scambio costante su necessità e soluzioni.

Le storie
È difficile prevedere dall'inizio quali saranno tutti i requisiti di un Software o di una applicazione.
Quindi dopo aver chiesto l'obbiettivo generico di un progetto iniziamo lo sviluppo delle "storie".
Le storie sono racconti che esprimono la funzionalità di un determinato progetto.
Le storie sono scritte in modo da essere facilmente leggibili da tutti, comprese le persone non tecniche.
Queste storie sono composte da un protagonista, una azione e la sua motivazione.
Esempio di storia:
- Come utente posso cliccare un pulsante a forma di pennello al fine di colorare la pagina.
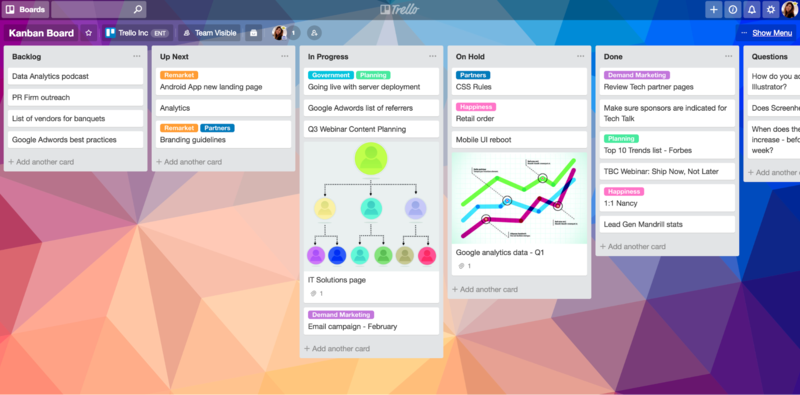
Le storie le scriviamo su Trello in modo che le storie siano disponibili a tutti e dappertutto.
Il flusso di lavoro
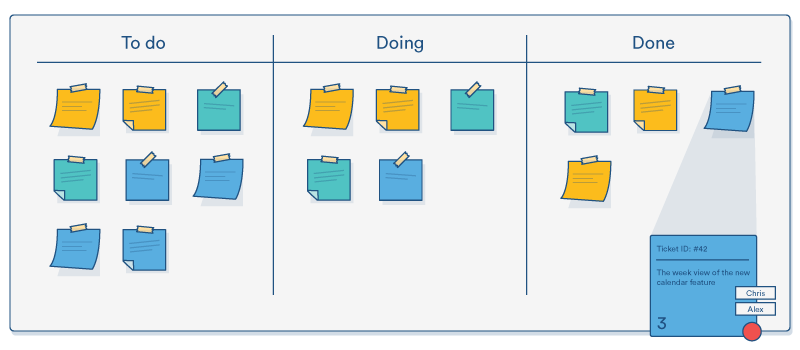
Le storie a questo punto vengono divise su tre colonne molto semplici:
- Da fare
- In corso
- Da verificare (presente solo se il cliente può fornire una assistenza frequente)
- Relizzate
All'inizio del progetto tutte le storie saranno nella colonna "da fare". Quando uno dei sviluppatori o designer prende in mano una la storia e la posiziona nella colonna "in corso" si prende la responsabilità di portarla a termine. Come regola generale ci possono essere un numero massimo di storie in corso corrispondenti al numero di sviluppatori a disposizione.
Completata la storia, la colonna da verificare viene delegata al cliente che verifica il lavoro effettuato e posiziona la storia eventualmente in "realizzate".
Questo flusso comporta la realizzazione di un flusso trasparente, semplice e feedback frequenti che permettono una precisione molto alta tra le aspettative del cliente ed il lavoro svolto.
Sviluppo e programmazione, gli strumenti
I nostri principali strumenti di sviluppo sono:
- Rails
- Bootstrap
- VueJs
- D3.js
- Docker
Con questi strumenti otteniamo un controllo granulare dell'esperienza web e delle sue potenzialità.
Sono strumenti affidabili, che hanno dimostrato attraverso prodotti di successo mondiale la loro affidabilità.

Prototipi
Progettiamo i siti direttamente all'interno del browser in modo da rendere immediatamente chiara quello che sarà l'aspetto e la resa finale.
Il web è un media liquido e non è in grado di poter essere definito da un file
di photoshop o illustrator.
Per questo motivo disegniamo i nostri prototipi da subito all'interno del browser.